Box Shadow Elevation Css . shadows imply elevation, and bigger shadows imply more elevation. The property can tell us if an element like a button, navigation item, or text card is interactive. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. If we use shadows strategically, we can create the illusion of. Whenever you're designing a card in. box shadow property tips. what is css box shadow. In the material design environment, virtual lights illuminate the ui. Specify a horizontal and a vertical. Just put a url to it here and we'll apply it, in the order you. you can apply css to your pen from any stylesheet on the web. You can set multiple effects. Rgba(0, 0, 0, 0.1) 0px 4px 12px;. how to create beautiful box shadows in html and css.
from www.vrogue.co
If we use shadows strategically, we can create the illusion of. You can set multiple effects. Whenever you're designing a card in. Just put a url to it here and we'll apply it, in the order you. Specify a horizontal and a vertical. shadows imply elevation, and bigger shadows imply more elevation. you can apply css to your pen from any stylesheet on the web. what is css box shadow. how to create beautiful box shadows in html and css. The property can tell us if an element like a button, navigation item, or text card is interactive.
How To Create Beautiful Box Shadows In Html And Css 2 vrogue.co
Box Shadow Elevation Css shadows imply elevation, and bigger shadows imply more elevation. If we use shadows strategically, we can create the illusion of. Rgba(0, 0, 0, 0.1) 0px 4px 12px;. The property can tell us if an element like a button, navigation item, or text card is interactive. Specify a horizontal and a vertical. what is css box shadow. you can apply css to your pen from any stylesheet on the web. Whenever you're designing a card in. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. box shadow property tips. Just put a url to it here and we'll apply it, in the order you. shadows imply elevation, and bigger shadows imply more elevation. In the material design environment, virtual lights illuminate the ui. You can set multiple effects. how to create beautiful box shadows in html and css.
From fantacydesigns.com
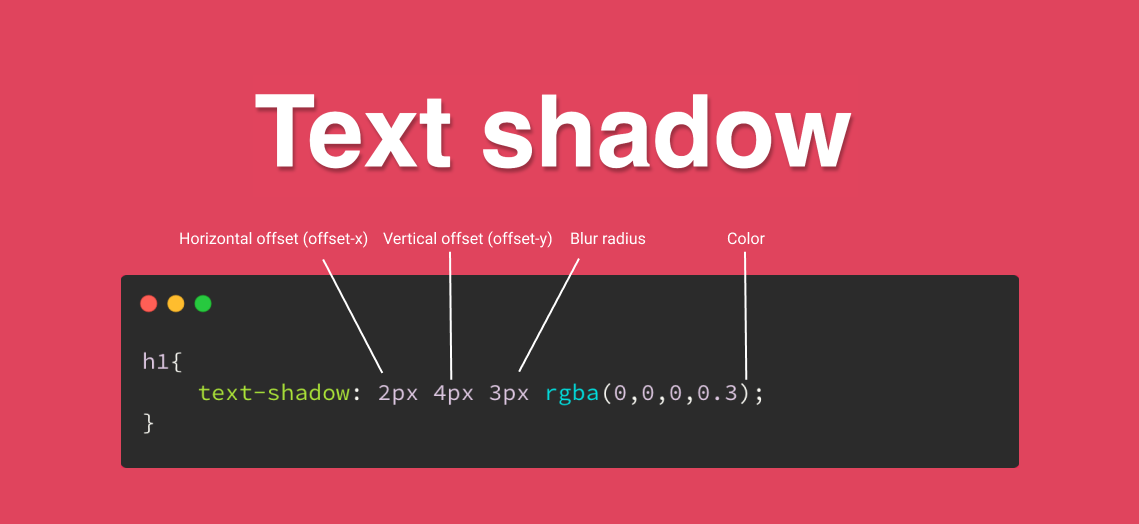
CSS box shadow CSS shadow image FantacyDesigns Box Shadow Elevation Css shadows imply elevation, and bigger shadows imply more elevation. If we use shadows strategically, we can create the illusion of. In the material design environment, virtual lights illuminate the ui. You can set multiple effects. Just put a url to it here and we'll apply it, in the order you. how to create beautiful box shadows in html. Box Shadow Elevation Css.
From www.educba.com
CSS boxshadow How boxshadow Property works in CSS Examples Box Shadow Elevation Css box shadow property tips. how to create beautiful box shadows in html and css. Whenever you're designing a card in. you can apply css to your pen from any stylesheet on the web. If we use shadows strategically, we can create the illusion of. shadows imply elevation, and bigger shadows imply more elevation. when used. Box Shadow Elevation Css.
From www.lambdatest.com
Different Ways To Style CSS Box Shadow Effects LambdaTest Box Shadow Elevation Css You can set multiple effects. shadows imply elevation, and bigger shadows imply more elevation. what is css box shadow. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. box shadow property tips. In the material design environment, virtual lights illuminate the ui. Just. Box Shadow Elevation Css.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Elevation Css Whenever you're designing a card in. The property can tell us if an element like a button, navigation item, or text card is interactive. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. box shadow property tips. Just put a url to it here and. Box Shadow Elevation Css.
From design2tailwind.com
How to use box shadows with Tailwind CSS, including custom and Box Shadow Elevation Css you can apply css to your pen from any stylesheet on the web. Whenever you're designing a card in. what is css box shadow. Just put a url to it here and we'll apply it, in the order you. how to create beautiful box shadows in html and css. box shadow property tips. Rgba(0, 0, 0,. Box Shadow Elevation Css.
From www.freecodecamp.org
How to Create Beautiful Box Shadows in HTML and CSS Box Shadow Elevation Css You can set multiple effects. Whenever you're designing a card in. you can apply css to your pen from any stylesheet on the web. Specify a horizontal and a vertical. The property can tell us if an element like a button, navigation item, or text card is interactive. Just put a url to it here and we'll apply it,. Box Shadow Elevation Css.
From www.cssscript.com
Elegant Box Shadows In Pure CSS Shadow.css CSS Script Box Shadow Elevation Css Just put a url to it here and we'll apply it, in the order you. you can apply css to your pen from any stylesheet on the web. The property can tell us if an element like a button, navigation item, or text card is interactive. box shadow property tips. how to create beautiful box shadows in. Box Shadow Elevation Css.
From exowbdned.blob.core.windows.net
Box Shadow To Elevation at Patricia Brown blog Box Shadow Elevation Css Rgba(0, 0, 0, 0.1) 0px 4px 12px;. how to create beautiful box shadows in html and css. shadows imply elevation, and bigger shadows imply more elevation. In the material design environment, virtual lights illuminate the ui. If we use shadows strategically, we can create the illusion of. You can set multiple effects. you can apply css to. Box Shadow Elevation Css.
From www.youtube.com
CSS boxshadow Editor YouTube Box Shadow Elevation Css Rgba(0, 0, 0, 0.1) 0px 4px 12px;. If we use shadows strategically, we can create the illusion of. The property can tell us if an element like a button, navigation item, or text card is interactive. box shadow property tips. Specify a horizontal and a vertical. You can set multiple effects. what is css box shadow. you. Box Shadow Elevation Css.
From m1.material.io
Elevation & shadows Material Design Box Shadow Elevation Css you can apply css to your pen from any stylesheet on the web. shadows imply elevation, and bigger shadows imply more elevation. You can set multiple effects. The property can tell us if an element like a button, navigation item, or text card is interactive. when used well, a subtle css box shadow added to an element. Box Shadow Elevation Css.
From blog.magezon.com
How to Add BoxShadow CSS in Magezon Page Builder Magezon Box Shadow Elevation Css Whenever you're designing a card in. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. you can apply css to your pen from any stylesheet on the web. You can set multiple effects. Just put a url to it here and we'll apply it, in. Box Shadow Elevation Css.
From imjignesh.com
How To Do Box Shadow In CSS? Make Realistic Shadows With CSS Box Shadow Elevation Css Rgba(0, 0, 0, 0.1) 0px 4px 12px;. In the material design environment, virtual lights illuminate the ui. If we use shadows strategically, we can create the illusion of. box shadow property tips. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. Just put a url. Box Shadow Elevation Css.
From studioncreations.com
Material Design 3 boxshadow CSS Values Box Shadow Elevation Css Whenever you're designing a card in. In the material design environment, virtual lights illuminate the ui. You can set multiple effects. you can apply css to your pen from any stylesheet on the web. shadows imply elevation, and bigger shadows imply more elevation. The property can tell us if an element like a button, navigation item, or text. Box Shadow Elevation Css.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Elevation Css You can set multiple effects. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. what is css box shadow. you can apply css to your pen from any stylesheet on the web. In the material design environment, virtual lights illuminate the ui. shadows. Box Shadow Elevation Css.
From hocban.vn
Tổng Hợp Một Số Mẫu CSS Box Shadows đẹp Box Shadow Elevation Css Just put a url to it here and we'll apply it, in the order you. Whenever you're designing a card in. The property can tell us if an element like a button, navigation item, or text card is interactive. shadows imply elevation, and bigger shadows imply more elevation. what is css box shadow. Rgba(0, 0, 0, 0.1) 0px. Box Shadow Elevation Css.
From imjignesh.com
How To Do Box Shadow In CSS? Make Realistic Shadows With CSS Box Shadow Elevation Css Just put a url to it here and we'll apply it, in the order you. shadows imply elevation, and bigger shadows imply more elevation. Rgba(0, 0, 0, 0.1) 0px 4px 12px;. Whenever you're designing a card in. In the material design environment, virtual lights illuminate the ui. If we use shadows strategically, we can create the illusion of. . Box Shadow Elevation Css.
From www.youtube.com
How To Create Different CSS Box Shadow Effects Css boxshadows Box Shadow Elevation Css Rgba(0, 0, 0, 0.1) 0px 4px 12px;. how to create beautiful box shadows in html and css. when used well, a subtle css box shadow added to an element can create depth and elevate the design of a page. In the material design environment, virtual lights illuminate the ui. Just put a url to it here and we'll. Box Shadow Elevation Css.
From dxobmqcjw.blob.core.windows.net
Box Shadow Css kit at Darryl Pace blog Box Shadow Elevation Css Just put a url to it here and we'll apply it, in the order you. You can set multiple effects. shadows imply elevation, and bigger shadows imply more elevation. If we use shadows strategically, we can create the illusion of. how to create beautiful box shadows in html and css. Whenever you're designing a card in. The property. Box Shadow Elevation Css.